Hướng dẫn này là cho tất cả
những người đã sử dụng tên miền tuỳ chỉnh với các Blogger. Nếu bạn đã có
một blogger ở một miền tùy chỉnh như www.yourdomain.com, sau đó
bạn có thể muốn thêm một lĩnh vực phụ-miền tùy chỉnh như vv
gallery.yourdomain.com blog.yourdomain.com Một ví dụ về một phụ -miền là
bloggertemplates.bloggerplugins.org Đây là một blog blogger hỗ trợ, mà
tôi tạo ra trên tên miền phụ. Để tạo blog tại tiểu lĩnh vực, bạn cần phải tạo ra CNAME hồ sơ cho cùng.
Tạo Sub Domain trên một miền Blogger Custom
Ở
đây chúng ta sẽ tìm hiểu làm thế nào chúng ta có thể thêm một miền phụ
mới để blog blogger tên miền tuỳ chỉnh của bạn. Ví dụ chúng ta sẽ tìm
hiểu làm thế nào để tạo ra một miền phụ
blog.yourdomain.com đến
blog miền tuỳ chỉnh của bạn.
(Nếu bạn có cần một số thay đổi sub-domain khác
blog
với những gì bạn muốn). Để làm được điều đó chúng ta cần phải tạo 2
CNAME hồ sơ. (Một trong số họ sẽ được sử dụng cho mục đích chuyển hướng)
1.
blog.yourdomain.com chỉ tới
ghs.google.com
2.
www.blog.yourdomain.com chỉ tới
ghs.google.com
Nếu bạn đang có một tự lưu trữ trang web, sau đó bạn sẽ phải tạo ra các
CNAME hai Records với Host.You Web của bạn có thể có thể làm điều đó từ
các "đơn giản Khu DNS Editor" trong hầu hết các cPanels. Nếu bạn không
có như là một lựa chọn, liên hệ với chủ web của bạn và yêu cầu họ để
tạo ra các CNAME hai hồ sơ cho you.After tạo ra những hồ sơ với dịch vụ
lưu trữ của bạn (và sau khi họ đã nhân giống), xuất bản blog blogspot
của bạn để có tên miền phụ(Bỏ qua các Tuts với $ Sáng tạo về đăng ký tên
miền khác nhau Họ không áp dụng cho tự tổ chức. Trang web)
Nếu bạn không có một tự lưu trữ trang web, sau đó để tạo ra các CNAME
bạn cần phải đăng nhập vào bảng điều khiển tên miền của bạn. Vì vậy,
nếu bạn mua tên miền thông qua các blogger, sau đó bạn phải đăng nhập
đầu tiên
Google APPS để có được vào bảng điều khiển tên miền của bạn
Nếu bạn mua tên miền từ Blogger
Nếu bạn mua tên miền từ bên trong Blogger, sau đó bạn phải nhận được vào bảng điều khiển tên miền của bạn. Để làm điều đó đi
http://google.com/a/cpanel/
yourdomain.com
bạn sẽ phải thay thế
yourdomain.com với tên miền của bạn. Từ Google APPS bảng điều khiển, Tới
Thiết lập Tên miền >
Tên miền và nhấp chuột vào
Cài đặt DNS nâng cao. Từ trang mới,
Đăng nhập vào Bảng điều khiển DNS(Của Enom hoặc Godaddy với tên người dùng và mật khẩu mà bạn nhận được từ đây.)
CNAME tạo về đăng ký khác nhau
1. Tạo CNAME trên Enom
1.Login của bạn
Enom tài khoản (Nếu bạn đăng nhập từ Google APPS, Bạn có thể trực tiếp tiến hành 04 Tháng Chín)
2.From trình đơn thả xuống ở
Lĩnh vực tab, chọn
My Domain và bạn sẽ được dẫn đến trang Quản lý Tên miền.
3.Click vào tên miền của bạn
4.To thêm một CNAME
ghi, Nhấp vào
NEW ROW.
5.Enter
blog như
Host Name, ghs.google.comnhư
Địa chỉvà
CNAME như
Ghi Loại
Tương tự như vậy thêm một ghi với
www.blog như
Host Name, ghs.google.comnhư
Địa chỉvà
CNAME như
Ghi Loại

2. Tạo CNAME trên Godaddy
1.Đăng nhập của bạn
Godaddy tài khoản (Nếu bạn đăng nhập từ Google APPS, Bạn có thể trực tiếp tiến hành ngày 5 tháng 9)
2.Open các
Lĩnh vực tab và chọn
Tên miền của tôi. Bạn sẽ được dẫn đến trang quản lý tên miền.
3.Click vào tên miền của bạn và bấm
Cài đặt nhiều hơn từ Bảng điều khiển
4.Kích
Quản lý theo
Tổng số DNS / MX
5. Click
Thêm CNAME mới Ghi.
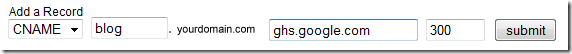
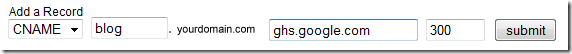
và tạo ra nó như thể hiện trong hình.

Tạo một một

3. Tạo CNAME trên Name.com
1. Đăng nhập của bạn
Tên Tài khoản
2.Click vào tài khoản và sau đó vào tên miền của bạn
3.Click vào
Quản lý DNS hình thức bên phải và thêm các chi tiết như trong ảnh chụp màn hình và
Gửi

Thêm một số khác như trong ảnh chụp màn hình và
Gửi

4. Tạo CNAME trên Namecheap.com
1. Đăng nhập vào tài khoản của bạn và bấm vào Namecheap vào tên miền của bạn.
2.From các bên còn lại, Click vào
Tất cả các chủ nhà Records
3.Add các hồ sơ như trong ảnh chụp màn hình

Chuyển blog blogspot của bạn đến các tiểu Custom-Domain
Tôi
giả sử rằng bạn đã có một blog mà bạn muốn chuyển sang các tên miền
tuỳ chỉnh-sub. Nhận được vào Bảng điều khiển của nó và điều hướng đến
Cài đặt >
Xuất bản >
Custom Domain và bấm vào liên kết nói "
Đã sở hữu một tên miền? Chuyển sang cài đặt nâng cao " Trả cung cấp địa chỉ
blog.yourdomain.comhoặc
www.blog.yourdomain.com(Bạn
có thể chọn bất kỳ của chúng như là một mong muốn của bạn) ở đó. Loại
hình ảnh xác thực và lưu các thiết lập. Kích hoạt tính năng tùy chọn
chuyển hướng và Lưu các thiết lập lại một lần nữa.